
#04 A Informação no Transporte
O post de hoje irá seguir discorrendo sobre a informação no transporte, no entanto, com um olhar diferenciado. Hoje falaremos sobre tipografia, legibilidade, estilos e tamanhos de tipos adequados para uso em sistemas de informação no transporte coletivo. Lembrando que ainda não existem estudos aprofundados voltados à esta área, e, portanto, as informações aqui apresentadas são compilações realizadas ao longo dos meus 5 anos de estudo sobre o tema.
Inicialmente devemos entender que a qualidade da compreensão de um sistema de informação está diretamente ligada ao design tipográfico utilizado em sua representação. Para isso é necessário que o designer selecione, prepare e posicione os tipos de maneira hierárquica e harmônica. Ao optar por uma fonte específica, o projetista deve considerar também o histórico e identidade visual da empresa para que sejam feitas combinações apropriadas e legíveis sempre de acordo com o perfil de quem quer informar (seja uma marca, um produto ou um sistema).
Para projetar um sistema de sinalização e informação, um designer deve conhecer as regras do design de fontes, para que ele tenha segurança na hora de optar pela tipografia mais adequada para cada situação. Para isso, o designer deve ter em mente as seguintes características dos tipos:
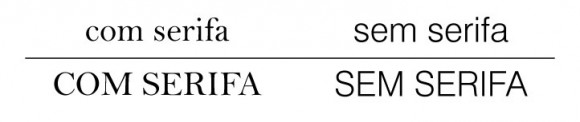
- Estilo do Tipo: Podem ser tipos com ou sem serifas, e também, aqueles designados como clássicos, góticos, modernos… Na maioria dos casos a serifa é que determina o estilo da fonte. Autores da literatura em design e tipografia indicam o uso de fontes modernas e não serifadas para informações de rápida leitura, por serem mais fáceis de serem lidas quando sozinhas. Para grandes grupos de informações, como por exemplo, blocos de texto, indica-se as fontes com serifa, já que este elemento auxilia e direciona a leitura.
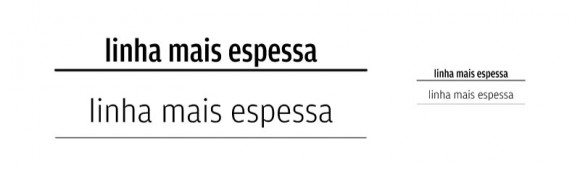
Outro aspecto ligado à compreensão da informação está ligado à espessura da linha da letra: quanto menor a espessura em relação ao tamanho da letra, menos visível ela será, principalmente se lida à distância.
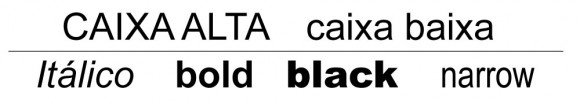
- Forma do Tipo: São os tipos que diversificam-se através da caixa alta e baixa e as variantes da família tipográfica (itálico, bold, roman…). Para uma fácil leitura de poucas informações indica-se o uso de tipos em caixa baixa, pois esta forma apresenta mais detalhes de cada letra que facilitam o reconhecimento e a compreensão das informações. As variantes da família tipográfica são utilizadas geralmente para hierarquizar a informação, destacando o que é mais importante em detrimento de informações secundárias.
- Tamanho do Tipo: É o tamanho do tipo que determina a legibilidade e a leiturabilidade das mensagens (além da própria forma do tipo). Esta decisão deve ser baseada em alguns requisitos: tamanho do dispositivo de informação, relevância desta informação (podendo estar mais ou menos destacada) e distância na qual ela será lida. Atualmente utilizamos a medida pontos para determinar os tamanhos de tipos. Alguns autores indicam fontes a partir de 16 pontos para leituras de 3 metros de distância. É necessário atentar-se para os tamanhos dos tipos, que variam de família para família.
- Cor do Tipo: Neste aspecto, uma das questões mais importantes está ligada ao contraste entre a mensagem e o plano fundo. Esse contraste é fundamental para proporcionar legibilidade à informação. A maioria dos estudiosos indicam sempre o uso do melhor contraste existente: fontes pretas em fundos brancos. Quando a cor do tipo se aproxima muito da cor do fundo, a visualização fica prejudicada.
No entanto, toda a regra tem sua exceção. É incorreto afirmar que apenas fontes sem serifas são adequadas para sistemas de informação em transporte, ou que, somente o uso de fontes em caixa baixa são eficientes. Um exemplo disso é o caso do metrô de Paris, no qual a família tipográfica criada leva o nome de seu autor – Frutiger. O tipógrafo criou a fonte já com intuito de utilizá-la em caixa alta na nomeação das estações. Sua justificativa era de que as mensagens que necessitavam ser informadas eram curtas e simples, não demandando de caixa baixa para proporcionar legibilidade. Segundo ele “os diferentes nomes das estações são impressionantes a ponto de serem suficientes por si só. Elas são curtas e de fácil distinção e, portanto, não precisam de nenhuma diferenciação através das letras maiúsculas e minúsculas”.
“Frutiger desenhou 21 versões da Univers em cinco pesos e largura. Ao contrário de muitas famílias tipográficas, esta fonte foi concebida como um sistema total desde o princípio” (LUPTON, 2006, p.47).
Desta forma, entende-se que o uso de tipos em informação no transporte varia de acordo com a demanda e objetivo das mensagens.
Além desta questão, entende-se também que qualquer projeto pode exigir um tipo serifado ou um não serifado. Todos estamos familiarizados com o argumento de que fontes com serifa não funcionam tão bem em sistemas de informação como as fontes sem serifa. Porém, no contexto de sinalização este argumento pode ser irrelevante, já que na maioria das vezes há pouca quantidade de textos a serem diagramados. O problema de utilizar uma Times New Roman, por exemplo, está na formalidade de seus elementos e na estrutura do tipo, que não é tão simples quanto a estrutura de fontes sem serifa.
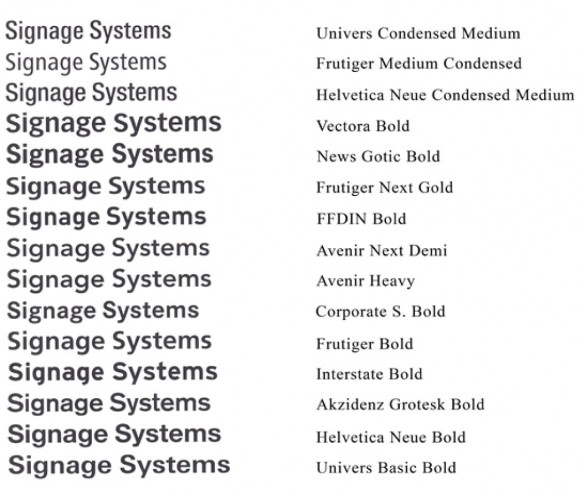
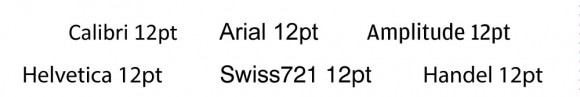
Em estudos realizados, foram identificadas outras famílias tipográficas além da Frutiger que são adequadas para aplicação em sistemas de informação em geral. Destas, algumas são indicadas para o transmitir mensagens no transporte público. As fontes a seguir são neutras e discretas e funcionam bem quando aplicadas em situações onde a informação é primordial. Bringhurst, por exemplo, cita a Agenda como uma das mais apropriadas para uso em sistemas de informação e wayfinding, por sua simplicidade e funcionalidade – proporcionando rápida leitura e compreensão. A imagem abaixo mostra as diferentes fontes que são adequadas para a adaptação em sinalização de pontos de paradas, placas, veículos e mapas em sistema de transporte – de acordo com o seu contexto e demanda.

Figura 08: Famílias recomendadas para o design da informação e sistemas de informação (UEBELE, 2006)
Em um texto futuro me comprometo em trabalhar questões mais aprofundadas sobre tamanho de letras, espaçamento, estilos e alinhamentos. Outras referências e indicações de uso da tipografia e sobre a sua morfologia podem ser visualizadas neste link da Gráfica Printi.
Bibliografia:
- BRINGHURST, ROBERT, Elementos do Estilo Tipográfico. Cosac Naify, São Paulo, 2005.
- CALORI, Chris. Signage and Wayfinding Design. 1ª Ed. Wiley, Hoboken, New Jersey, 2007.
- LUPTON, ELLEN, Pensar com Tipos, Cosac Naify, São Paulo, 2006.
- SAKANO, OSAMI; OTA, YUKIO. Best Sign Collection Vol. 2, KBS, Japão.
- UEBELE, ANDREAS. Signage Systems and Information Graphics. 2006.














Comentários
Os comentários estão encerrados.